How to Use the Browser Extension?
Install the Extension from the Microsoft Edge Store
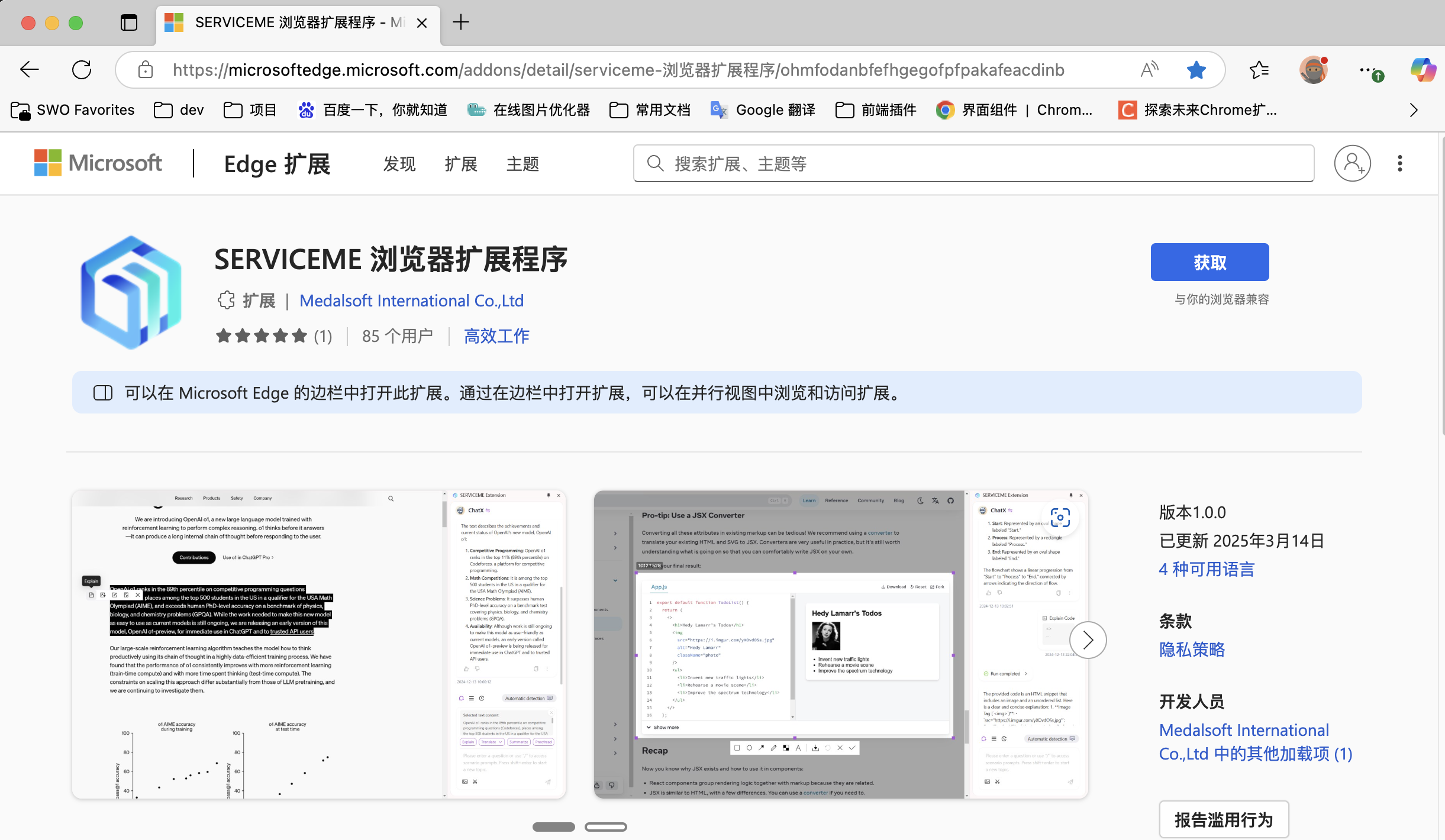
1. Open the Extension Store Page
Use the Edge browser to visit the following link to access the SERVICEME extension page:
📎 Extension address:
https://microsoftedge.microsoft.com/addons/detail/ohmfodanbfefhgegofpfpakafeacdinb
You can also click the link to open it directly: 👉 https://microsoftedge.microsoft.com/addons/detail/ohmfodanbfefhgegofpfpakafeacdinb
2. Click the "Get" Button to Install the Extension
- On the extension page, click the "Get" button in the upper right corner
- The browser will pop up a confirmation window, click "Add Extension"

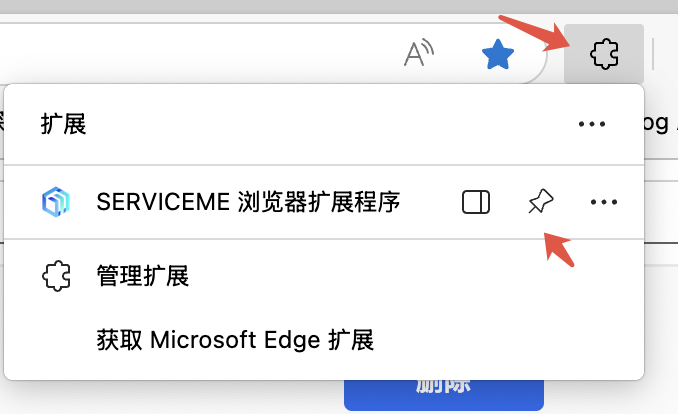
3. View the Extension Icon
After installation, the extension icon will appear on the right side of the browser address bar:
- If the icon does not appear automatically, click the "puzzle icon" (extension menu) in the upper right corner of the browser, find the SERVICEME extension in the list, and click the "Pin" icon to pin it to the toolbar.

Manually Install the Extension (Developer Mode)
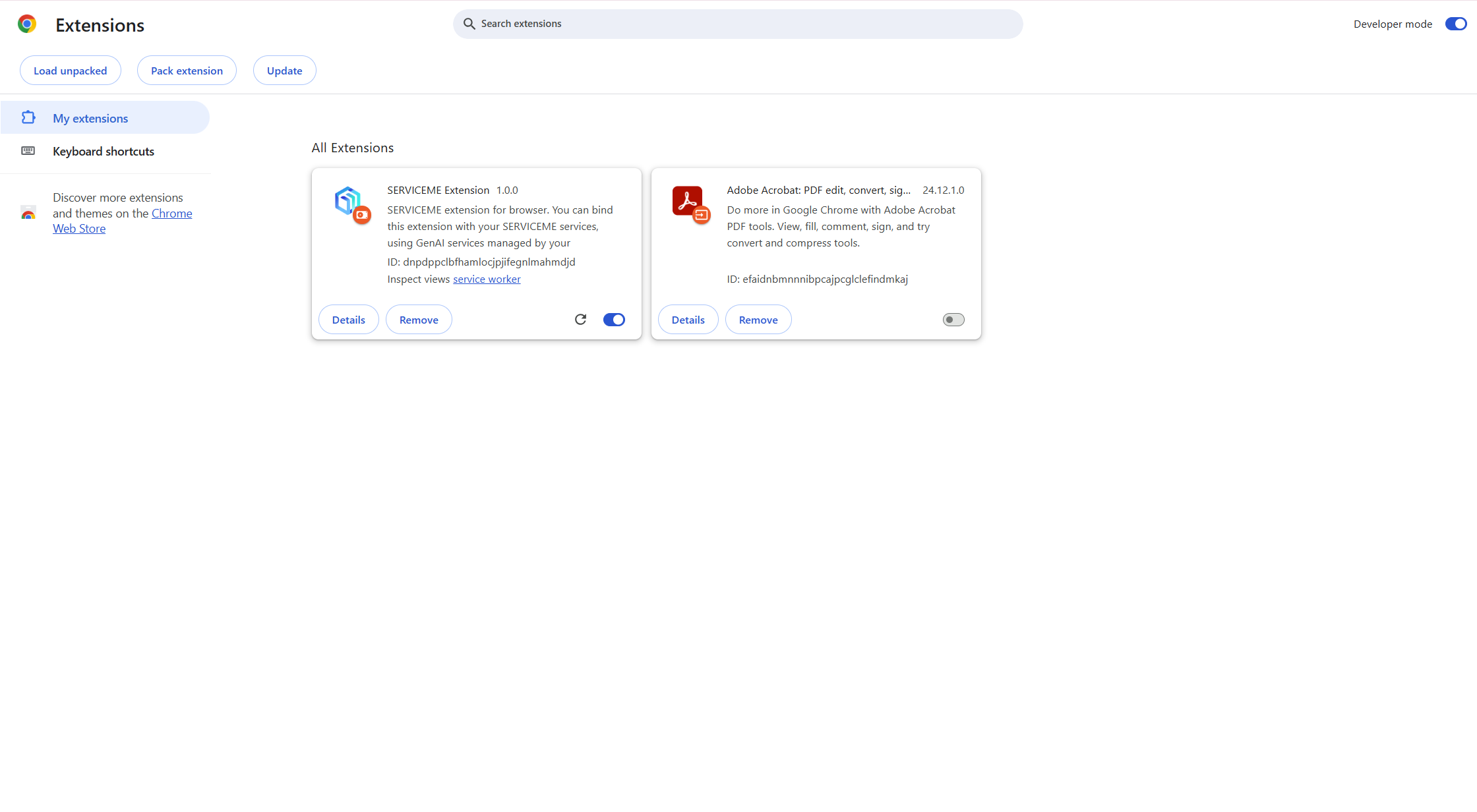
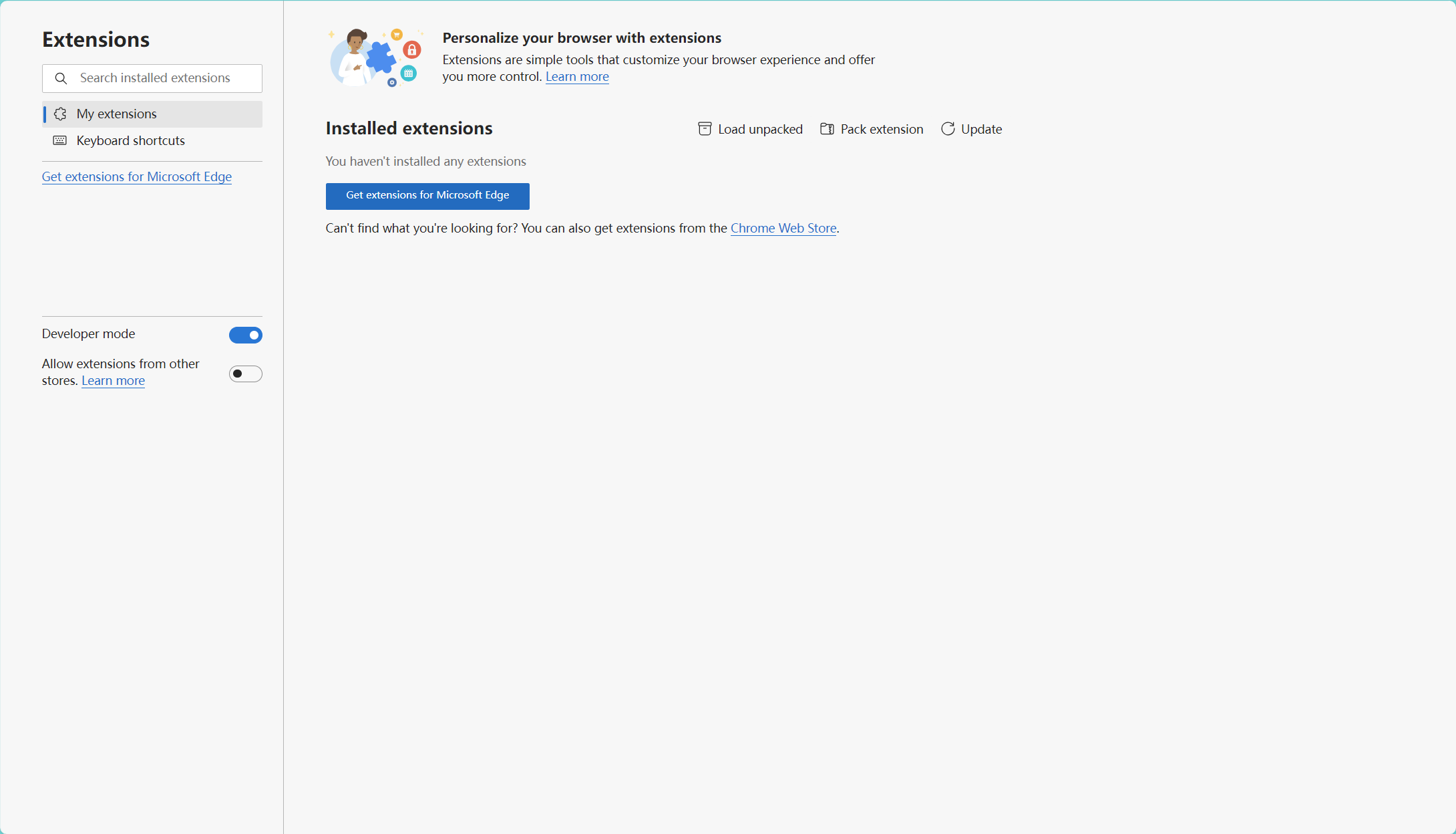
1. Open the Extension Management Page
- Chrome Browser: Click the
three-dot menuin the upper right corner of the browser, selectExtensions->Manage Extensions, or enter chrome://extensions in the Chrome browser address bar and press Enter to go to the extensions page. - Edge Browser: Click the
three-dot menuin the upper right corner of the browser, selectExtensions->Manage Extensions, or enter edge://extensions in the Edge browser address bar and press Enter to go to the extensions page.
2. Enable Developer Mode
- Chrome Browser: In the upper right corner of the extension management page, find and enable the
Developer modeswitch.
- Edge Browser: On the left side of the extension management page, find and enable the
Developer modeswitch.
3. Load Unpacked Extension
- Click the
Load unpacked extensionbutton in the upper left corner of the page. - In the pop-up file selection window, select the folder of your unpacked extension.
- The browser will automatically load and install the extension.
After manual installation, the extension will immediately appear in the extension list, and you can use it like any other extension.
How to Bind the Browser Extension?
1. Open SERVICEME in the current browser and complete login
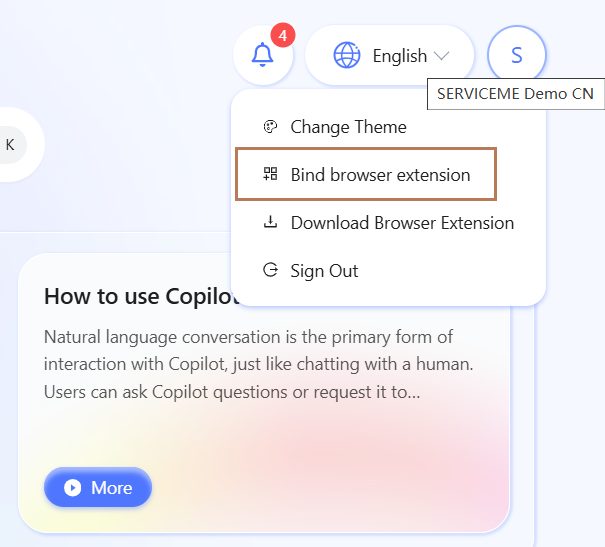
2. Click the user avatar in the upper right corner, then click "Bind Browser Extension"

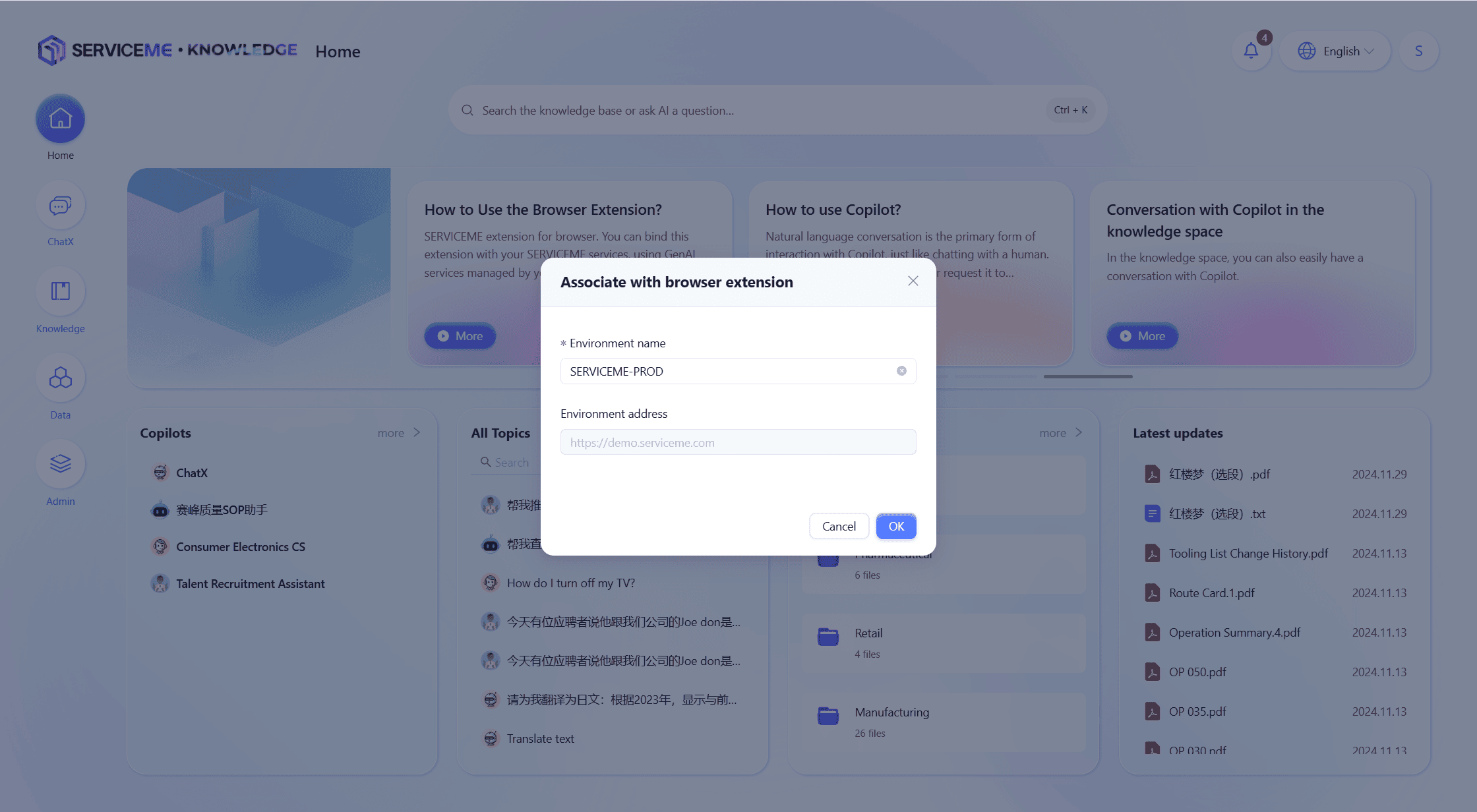
3. Edit and confirm the environment name in the pop-up page (used to distinguish multiple environments)

SERVICEME Browser Extension Feature Overview
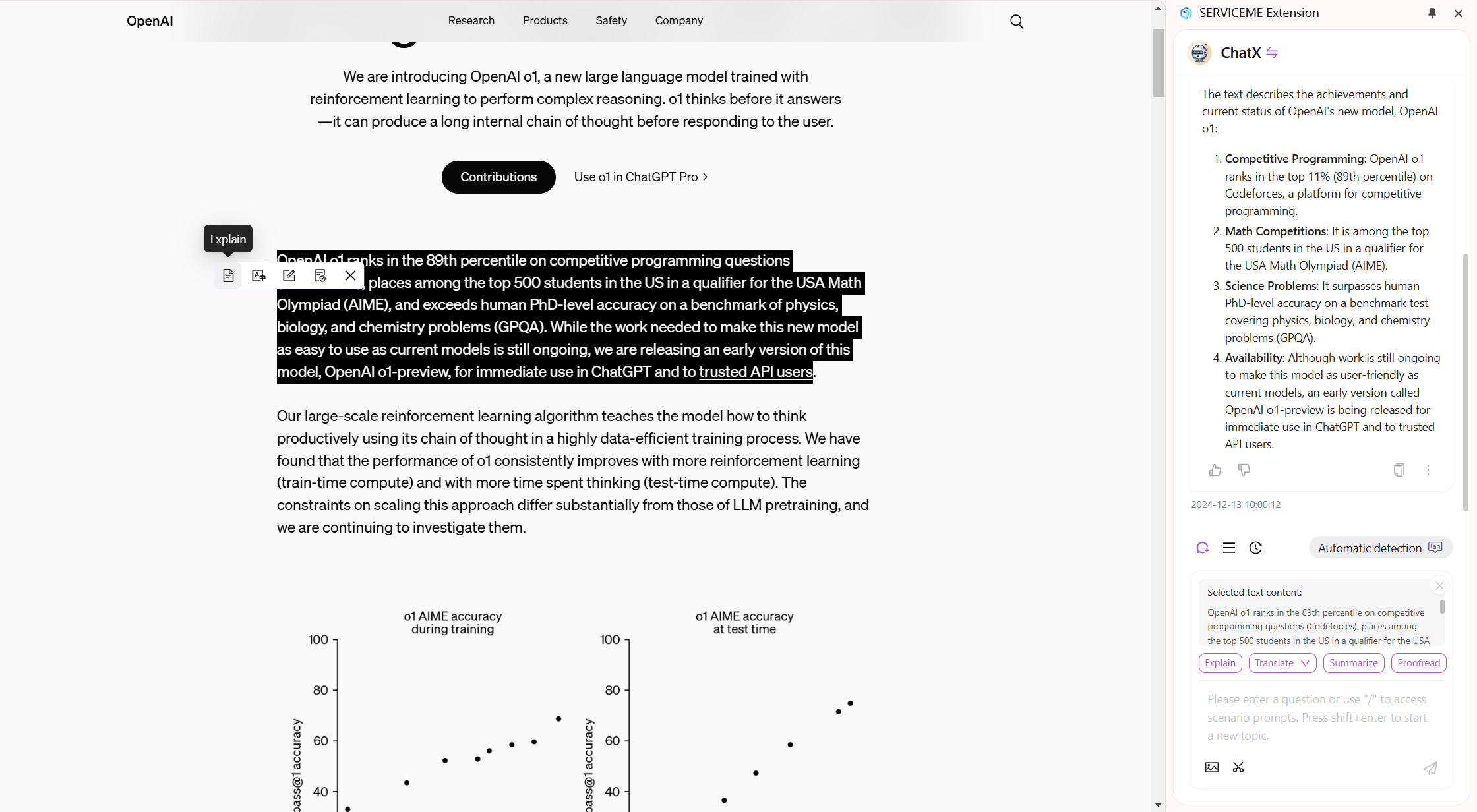
1. Text Operation Features
After selecting any text on a webpage, you can choose the following actions:
- Explain: Get a detailed explanation of the text.
- Translate: Translate the selected text into other languages.
- Summarize: Provide a concise overview of the content.
- Proofread: Check and correct errors in the text.
After clicking the corresponding button, the extension will send a query to the Agent and provide a response based on your needs.

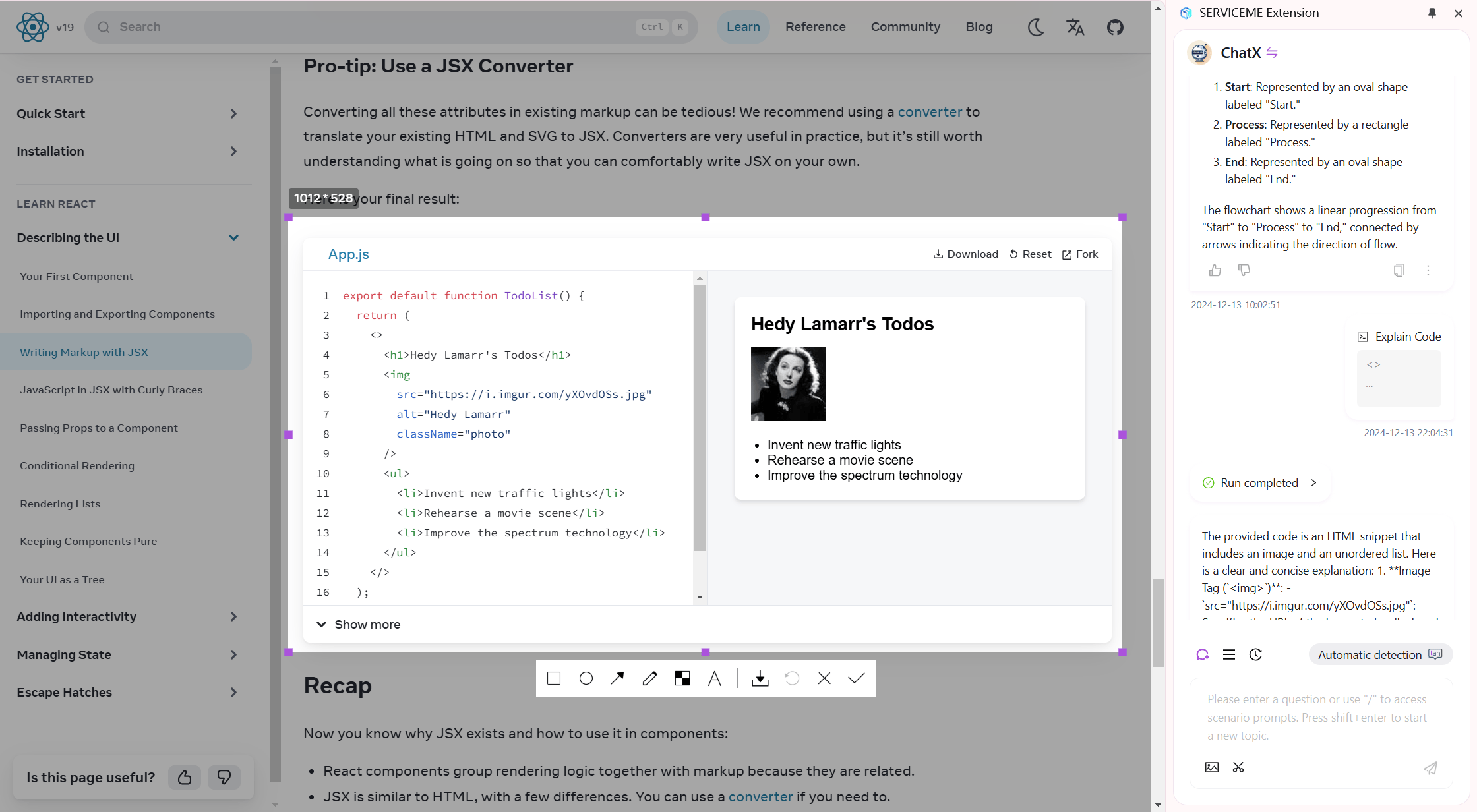
2. Image Explanation Feature
When you move your mouse over an image on a webpage, an "Explain Image" button will appear. After clicking this button, the extension will send a query about the image to the Agent and return relevant explanation information.

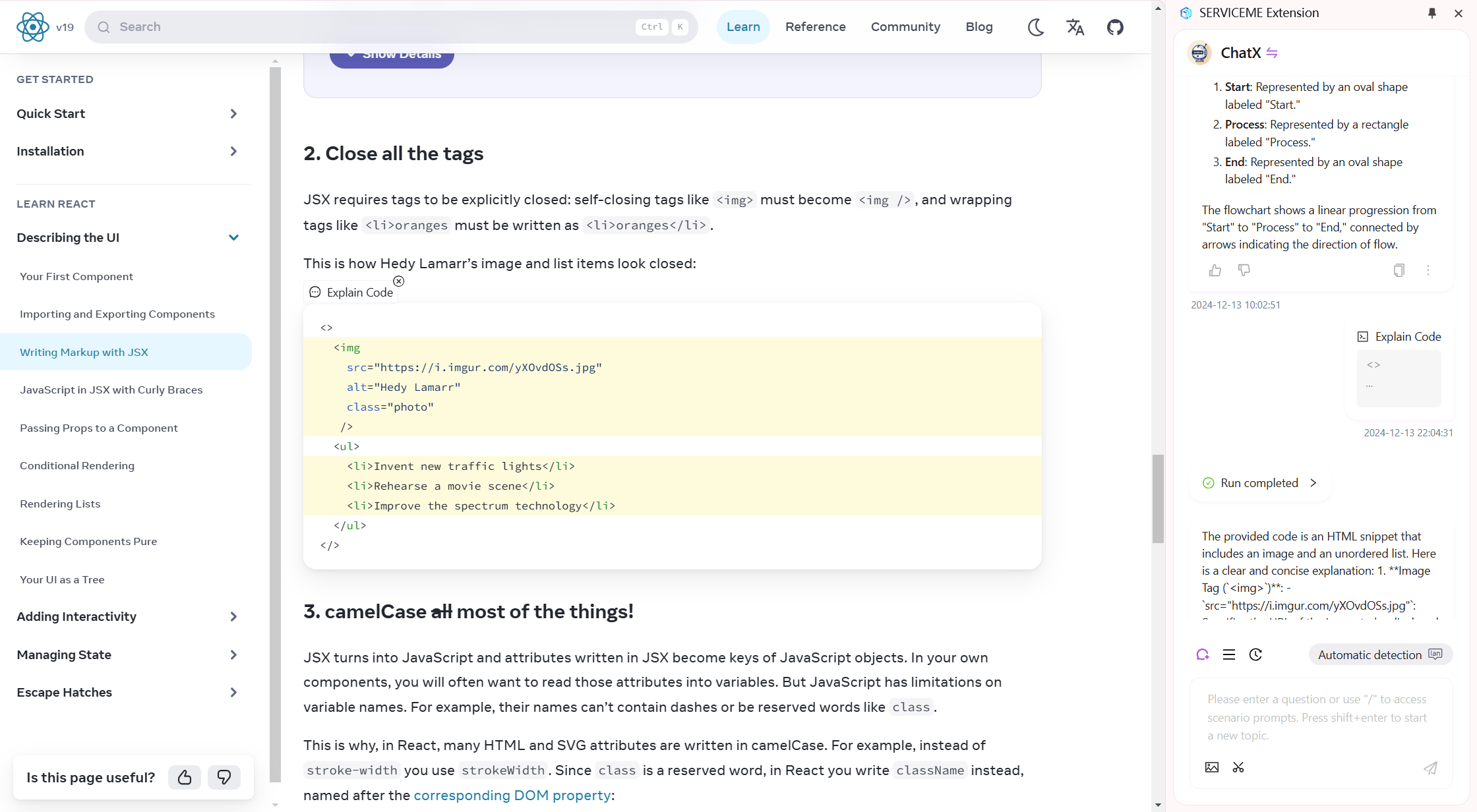
3. Code Block Explanation Feature
When you move your mouse over a code block on a webpage, an "Explain Code" button will appear. After clicking this button, the extension will query the Agent and obtain an explanation of the code to help you better understand the code content.

4. Webpage Screenshot Feature
The extension provides a webpage screenshot feature. After clicking the screenshot button, you can capture an image from the webpage. Once the capture is complete, you can use the image for image chat.